Knowledge Base includes multiple shortcodes that can be used to display the
[knowledgebase]
You can display the knowledge base anywhere in your blog using the [knowledgebase] shortcode. The shortcode takes one optional attribute category, e.g.:
[knowledgebase category="92"]category: Category ID for which you want to display the knowledge base. You can find the ID in the Sections listing under the Knowledge Base menu in the WordPress Admin
[kbsearch]
Display the search form using the [kbsearch] shortcode.
[kbbreadcrumb]
You can display the knowledge base anywhere in your blog using the [kbbreadcrumb] shortcode. The shortcode takes one optional attribute separator, e.g.:
[kbbreadcrumb separator=" >> "]separator: The separator is used between each “crumb” of the entire breadcrumb
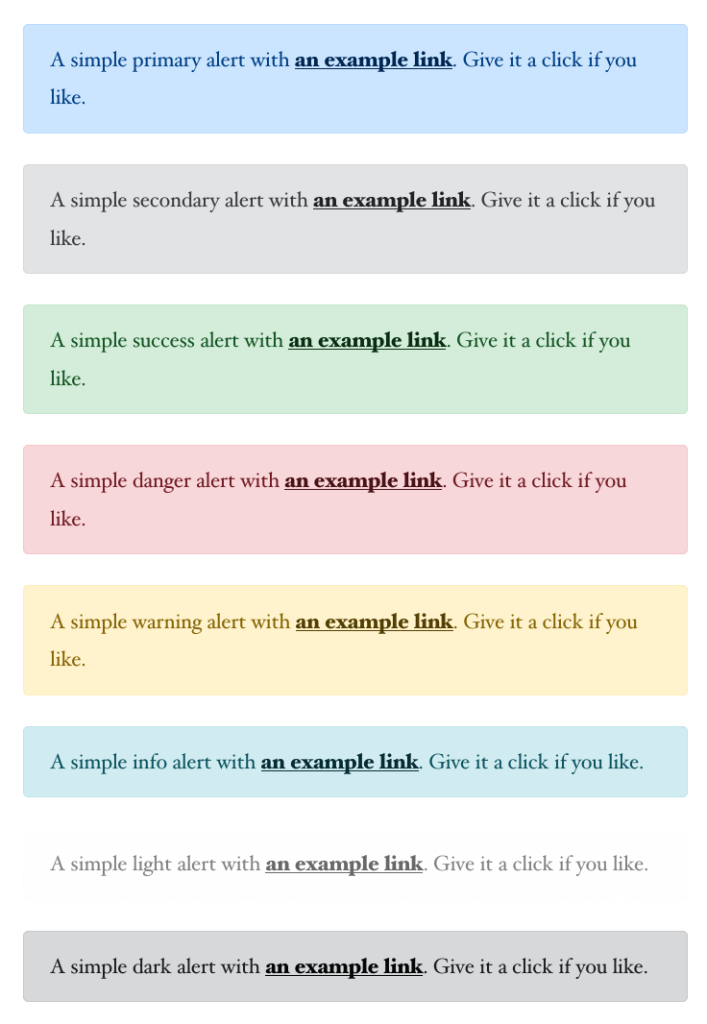
[kbalert]]

You can use this shortcode to display a different set of alerts within your Knowledge Base articles or even the rest of your WordPress site. This is similar to what you’d see in Bootstrap or other plugins.
The shortcode takes three optional attributes e.g.:
[[kbalert type="secondary" class="alert" text="Additional text"]]A secondary alert[[/kbalert]- type: alert type as per the screenshot above. Default is ‘primary’
- class: additional classes to include in the wrapping div as a space or comma separated list. Default is ‘alert’
- text: any additional text you want to include before the wrapped content. In the above example, the wrapped content is “A secondary alert”
 Top 10 shortcodes
Top 10 shortcodes Contextual Related Posts shortcode
Contextual Related Posts shortcode Customising Related Articles in Knowledge Base
Customising Related Articles in Knowledge Base