WordPress Block Development Made Easy: A Series of Practical Tutorials
Are you ready to take your WordPress development skills to the next level? I’m excited to introduce you to my tutorial series on Gutenberg block development!
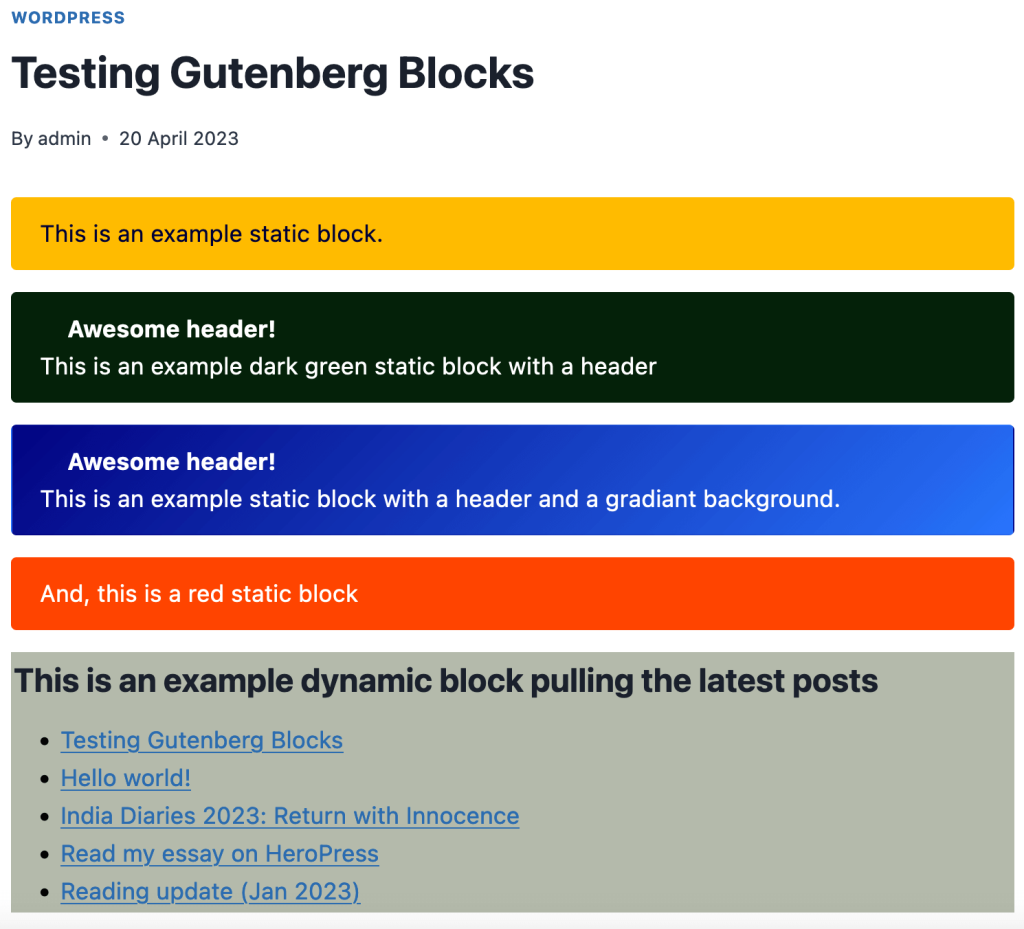
Gutenberg is the block editor that allows you to build beautiful and complex layouts with ease. However, if you want to create your own blocks that suit your specific needs and preferences, you need to learn some coding skills and tools.
In this series of tutorials, I’ll guide you through the process of creating custom Gutenberg blocks from scratch. Each tutorial builds upon the last, starting with the basics of block development and progressing to more advanced topics like dynamic blocks and building multiple blocks.
By the end of this series, you will have a solid understanding of how to create your own custom blocks for WordPress. You will also be able to use the skills and knowledge you gained to extend and improve your existing plugins or create new ones.
We hope you enjoy this series and find it helpful. If you have any questions or feedback, please leave a comment on the respective tutorial posts or contact us through our website. Happy coding!